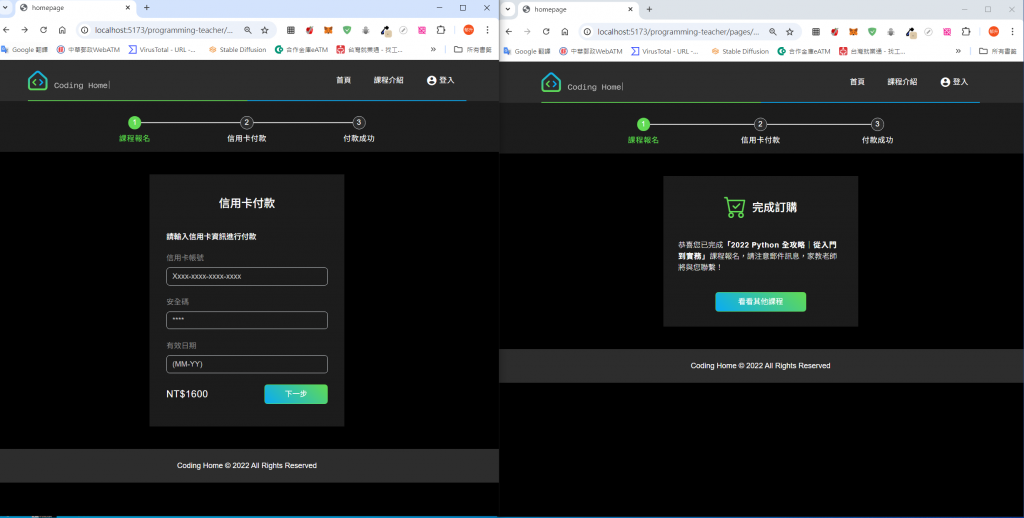
切了幾天的程式助教網頁終於到達尾聲了,接下來是結帳頁


首先是結帳頁,這個已經算是很常見的版型,一樣用bootstrap的表單來做,大概只需要20分鐘,後面的成功頁就更簡單了,不過這次要來一個新挑戰,上方的結帳步驟會因為不同頁面而有不同狀態,我們這次就不分別寫了,而是使用EJS模板來套用,至於要怎麼改變他的狀態呢,明天會來挑戰使用Jquery,藉由加入className來改變他的狀態,以下是今天的程式碼~
<!-- 結帳頁 -->
<section class="pay">
<%- include('./layout/step'); -%>
<div class="container my-12 bg-primary-dark">
<form action="" class="py-lg-12 py-6 px-6" style="color: #8a8a8a;">
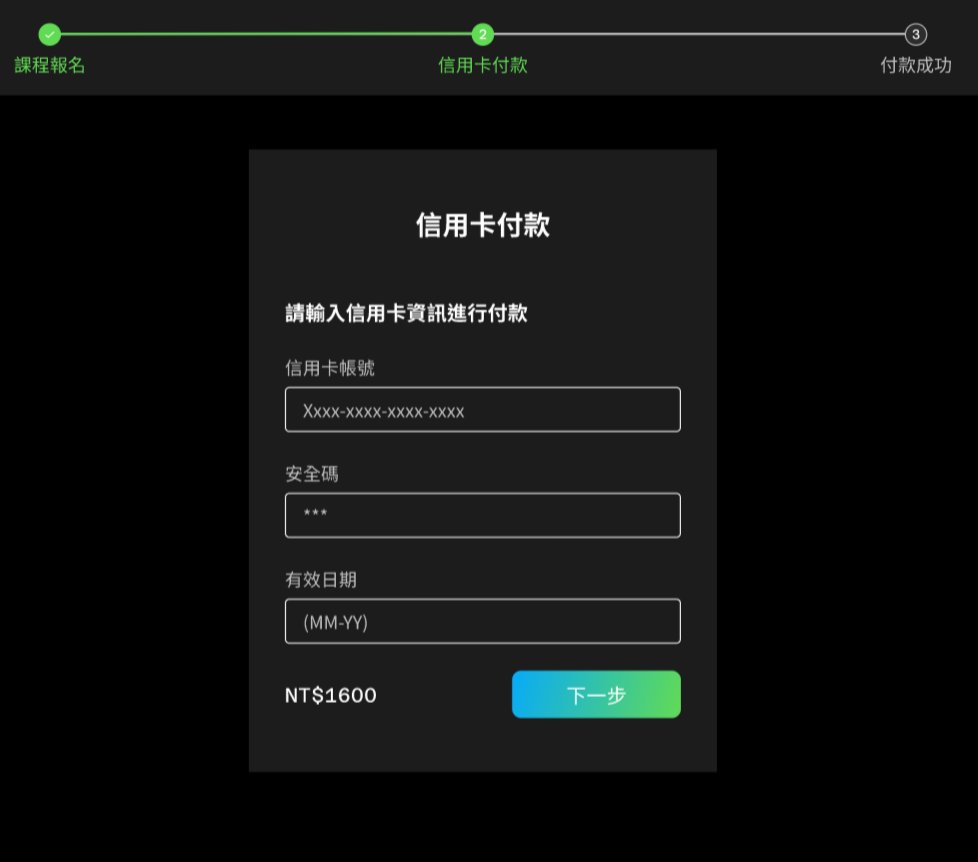
<h4 class="text-white mb-lg-12 mb-6 text-center">信用卡付款</h4>
<h6 class="text-white mb-6 text-center text-lg-start">請輸入信用卡資訊進行付款</h6>
<div class="row">
<div class="col-12">
<label for="account" class="form-label">信用卡帳號</label
><input
type="text"
id="account"
class="form-control"
placeholder="Xxxx-xxxx-xxxx-xxxx"
/>
</div>
</div>
<div class="col-12 my-6">
<label for="password" class="form-label">安全碼</label
><input
type="password"
id="password"
class="form-control"
placeholder="****"
/>
</div>
<div class="col-12 mt-6">
<label for="validate" class="form-label">有效日期</label
><input
type="text"
id="validate"
class="form-control"
placeholder="(MM-YY)"
/>
</div>
<div
class="col-12 mt-lg-6 mt-4 d-lg-flex justify-content-between align-items-center"
>
<span class="fs-5 text-white d-block mb-lg-0 mb-6">NT$1600</span>
<button
type="submit"
class="btn btn-primary-green text-white py-2 w-100 ms-lg-30"
style="background: linear-gradient(45deg, #09acf5, #62db54)"
>
下一步
</button>
</div>
</div>
</form>
</div>
</section>
<!-- 付款成功頁 -->
<section class="success pay">
<%- include('./layout/step'); -%>
<div class="container my-12 p-lg-8 p-6 bg-primary-dark">
<div class="check d-flex justify-content-center align-items-center mb-8">
<i class="bi bi-cart-check text-primary-green fs-12 me-3"></i>
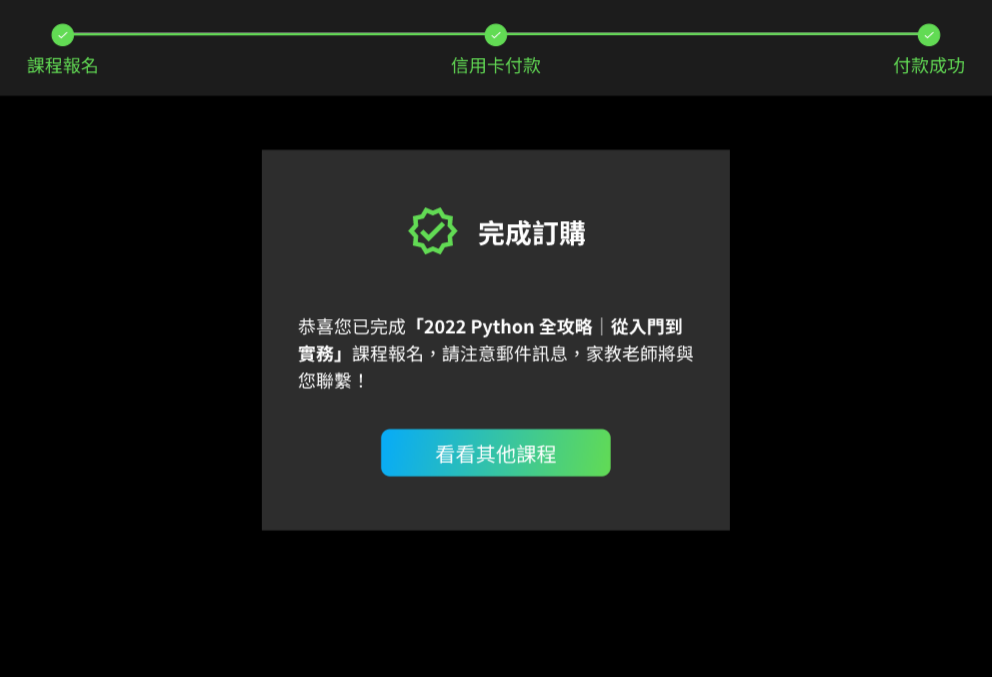
<h4 class="text-white text-center">完成訂購</h4>
</div>
<h6 class="text-white mb-10 fw-light" style="line-height: 1.5">
恭喜您已完成<span class="fw-bold"
>「2022 Python 全攻略|從入門到實務」</span
>課程報名,請注意郵件訊息,家教老師將與您聯繫!
</h6>
<button
type="submit"
class="btn btn-primary-green text-white py-2 px-12 mx-auto d-block"
style="background: linear-gradient(45deg, #09acf5, #62db54)"
>
看看其他課程
</button>
</div>
</section>